Creating a list using content of active buttons
Hello!
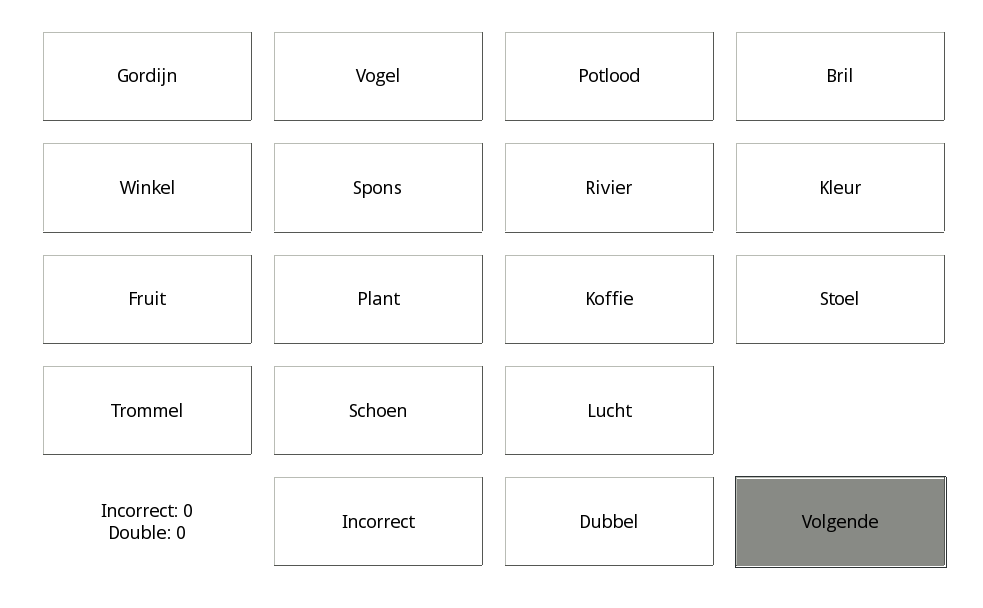
Currently I am working on a form with many buttons on it (see below). The first 15 buttons become active when they are clicked on with the mouse. In the end, all active buttons will add one point to the total score. However, I do not know afterwards which exact buttons were clicked (I just know how many have been clicked/activated). What I would like to do, is add an function which makes it possible to see the words that have been clicked on. For example, if you click on "Gordijn", "Bril" and "Winkel", that you create a list which contains these words (e.g. wordlist = [Gordijn, Bril, Winkel]).
Does anyone know a way how to do this?
Thank you in advance!
Jenna
My inline script so far:
from libopensesame import widgets
class touch_button(widgets.button):
"""A form button that needs to be clicked to be triggered."""
def __init__(self, *arglist, **kwdict):
"""Start inactive."""
widgets.button.__init__(self, *arglist, **kwdict)
self._active = False
def on_mouse_click(self, pos):
# When the touch_button is active already, deactivate it
if self._active == True:
self._active = False
var.correct -= 1
# Otherwise, activate touch_button
else:
self._active = True
var.correct +=1
def draw_frame(self, rect=None, style='normal'):
"""Draw a normal frame when active, and a plain frame otherwise."""
if self._active:
widgets.button.draw_frame(self, rect, style='normal')
else:
widgets.button.draw_frame(self, rect, style='plain')
class incorrect_button(widgets.button):
def on_mouse_click(self,pos):
var.incorrect +=1
def draw_frame(self, rect=None, style='normal'):
widgets.button.draw_frame(self, rect, style='plain')
class double_button(widgets.button):
def on_mouse_click(self,pos):
var.double +=1
def draw_frame(self, rect=None, style='normal'):
widgets.button.draw_frame(self, rect, style='plain')
class custom_label(widgets.label):
def render(self):
self.text = 'Incorrect: %d<br />Double: %d' % (var.incorrect, var.double)
widgets.label.render(self)
class title_label(widgets.label):
def render(self):
self.text = "Direct Recall %d / 5" % (var.herhaling)
widgets.label.render(self)
# Create a form
form = widgets.form(exp, cols=[1,1,1,1], rows=[1,1,1,1,1,1], margins=(50,50,50,50), spacing=10)
woorden = ["Gordijn", "Vogel", "Potlood", "Bril", "Winkel", "Spons", "Rivier", "Kleur", "Fruit", "Plant", "Koffie", "Stoel", "Trommel", "Schoen", "Lucht"]
rij = 1
col = 0
counter = 0
for woord in woorden:
label = touch_button(form, text = woord)
form.set_widget(label, (col,rij))
if str(exp.get("aangeklikt")) == 1:
var.wordlist.append(woord) #adds whole string to list
var.aangeklikt = 0
if col == 3:
rij +=1
col = -1
col +=1
counter +=1
titel = title_label(form)
form.set_widget(titel, (0,0), colspan=4)
tekst = custom_label(form)
incorrect = incorrect_button(form, text='Incorrect')
dubbel = double_button(form, text='Dubbel')
nextButton = widgets.button(form, text='Volgende')
form.set_widget(tekst, (0,5))
form.set_widget(incorrect, (1,5))
form.set_widget(dubbel, (2,5))
form.set_widget(nextButton, (3,5))
form._exec()








Comments
Hi Jenna,
I was trying to run your code, but it doesn't work because some variables that are used are not defined. Would you mind uploading your entire experiment, so that I can have a look?
But basically, the idea would be to initialize an empty list in the beginning, and use something like
list.append(word), in youron_clickfunction. Does that make sense?Eduard
Hi Eduard,
Thank you for your response! I hereby send you the entire experiment, hope it works now! I've tried to build a list.append(word) in the on_click function, but it did not work so far..
Hi Jenna,
Here you go, I changed the init of your touch_button to set a label of your buttons. This label I include to or remove from a list when it is clicked.
Let me know if you need more help.
Eudard
Thank you, it totally works now!!
Hi Eduard,
Can I ask you one more question?
I have this other form, in which I ask participants if they have heard a certain word before or not (by pressing 'Yes' or 'No'). Sometimes 'Yes' is the correct answer, sometimes 'No' is the correct answer. Is there also a way to include the words (labels) before the buttons when a participant presses 'Yes'? I tried to include these words in a list, but since the word is not in the button itself but before the button this time, I could not figure out how to do this.
Thank you in advance!!
Hi Jenna,
sorry for my late reply. I'm kinda busy these weeks.
I haven't implemented what you need, but you should be able to do it yourself. What you need is a common index of Ja/nee button and the label, because you can access the label of the text by
label.text.So whenever, you click on ja/nee, you can use the index of the current ja/nee, to access the label with the same index. Maybe you have to make them a feature of each object, but in general, it should work.
Do you see what I mean?
Eduard
Hi Eduard,
Thank you for your response! I now figured out how I can access the label of the text by using label.text. However, I can't figure out how to implement the index of the current ja/nee into the button definition. Therefore, I'm not sure how to select only the labels that have received the answer 'Ja'.
Could you specify where in the code you would implement the code?
Thank you in advance!
Jenna
HI Jenna,
Every ja/nee button has a column and a row index. These indices are unique, so if you match up these indices with the words ( by means of a dictionary for example:
dict('boom' = (1,1),'fluit'=(1,2), ...)). You can always find the corresponding word to the index, or index to the word. So every time, a button is active, you add its column and row value to a list and once you are done. You loop through the list and find the corresponding label to these coordinates.Does this makes sense?
Eduard
Hi Eduard,
Thanks again for your help! I now created a dictionary containing the words and positions of the words. However, I can't figured out how to add the column and row values of the buttons to a list. I can only get the coordinates from the buttons (e.g. (-304, -75)). Do you have any idea how to get these values?
Thank you in advance!
Jenna
Hi Jenna,
Easy solution:
Make a dictionary that maps, the the positions to the coordinates
dict((1,)=(-304,-75),(1,2)=(-260,-75), ...). It is a little dirty to hardcode iit, and a lot of typing, but I think it will get the job done!Proper (ugly) solution (see first attachment):
I define a sort of global variable (it is not declared as global though), but when Python can't find the variable
textsin the class definition it will look for it outside and find it. As this is messing with namespace, it is considered bad style, but as far as I can see, it works for you ( you have to test it though, I wasn't sure exactly what the intended behaviour is).Proper (nice) solution (see 2nd attachment
das.osexp):I changed the classes you define a little and pass the indices as arguments to the functions, and basically do the exact same as you do with the labels.
Btw. I wasn't sure whether you need the coordiantes of the labels or of the 'yes's and 'no's. Currently, I add the latter, but I'm sure you can figure it out how to change it if necessary.
Good luck,
Eduard
Hi Eduard,
Thank you for all your help! All functions work now!!

Jenna