Is this possible and how?
Dear OpenSesame community,
I have previously built a couple of simple experiments in OpenSesame (e.g. IAT) and never had any issues, but I have recently encountered an obstacle in building a more complex experiment that I do not know how to overcome, and in fact I am not sure whether it is possible to build the type of experiment I would like to build (I hope it is), so I would really appreciate any help and pointers you have.
The type of experiment is a fully crossed within-subjects design with 2 variables, to which I will refer as Variable 1 and Variable 2, and which therefore has conditions.
Variable 1 Variable 2 Condition
A C 1
A D 2
B C 3
B D 4
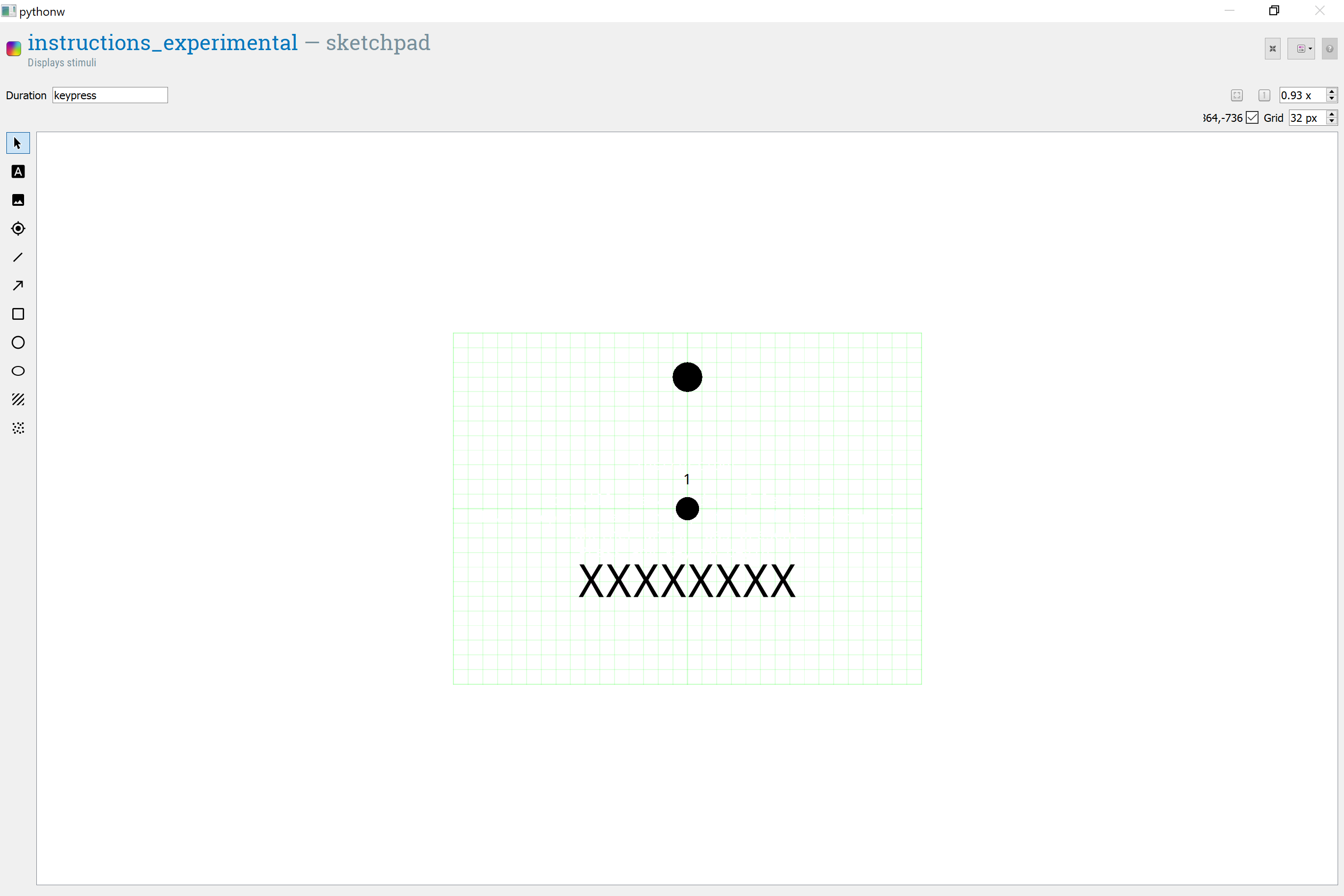
The dependent variable will be time estimation. Participants will need to undertake 40 blocks (10 for each condition), and in each block they will need to click on the black dot in the middle of the canvas (see the depiction below) 30 times at 1s intervals. When they click for the first time number 1 should appear above the dot (corresponding to their estimate of 1 second), when they click for the second time number 2 shall appear, and so on until 30. In each block, a different word will be presented below the dot in the middle while participants are clicking on the dot (the word corresponds to Variable 1, as there will be two different types of words).
Here is where it gets tricky:
Above the black dot in the middle, there should be a dot flashing at a specific time interval (independent of participants' clicking). In some blocks, the dot will need to be flashing at 1s intervals, and in some blocks at random intervals that range between 0.5s-3s. The pattern of flashing corresponds to variable 2, given that there will be two different types of flashing (random and non-random).
I would be very grateful to anyone who has some ideas regarding how to do this.



Comments
p.s. I realized that the table where I explain Variable 1, Variable 2, and Condition got impaired after I posted it, this is what it shall look like:
Hi,
That is a little more complicated alright. Not sure whether it is implementable with a
sketchpad. It might, but certainly not easily. I recommend you look atinline_scriptsand how to prsent stimuli and collect responses with python code (e.g. http://osdoc.cogsci.nl/3.1/manual/python/canvas/).You can browse this forum a little. What you are looking for are examples of how response collection can be done independently of image presentaiton. The implementation will probably involve a while loop, one or two canvasses and a mouse item.
It is a little late right now, but next week I might ahve some time to tinker some code together.
But you give it a try first.
Good luck,
Eduard
Dear Eduard,
thank you very much for your advice. I've spent this weekend searching for examples of how response collection can be done independently of image presentaiton, and I was also researching different python codes and the "coroutines" feature, and I did not make much progress unfortuntely because I still have not found any indication of how what I want to do would be possible.
To make it easier to understand what I want to do, I made the basic version of my experiment in OpenSesame, where people need to estimate 1s time intervals by clicking inside the circle in the middle of the screen while a specific word is being presented below the circle. This part is easy to do in OpenSesame.
The tricky part is that I still cannot figure out how to add a dot at the top of the screen that is flashing at either irregular or regular intervals (depending on the block) and is independent of response selection and the presentation of seconds.
I would really appreciate any help and pointers you or anyone else may have on this. My experiment is scheduled to run in exactly 2 weeks and I did not expect this would be so difficult to build when I constructed the plan for the experiment. Thanks a lot.
Hi,
I made a little script. Hope this gets you started.
Good luck,
Eduard
Thank you, I really appreciate it.
Hi Eduard,
thank you once again for creating the script.
I extended the script you created and shaped it into a full experiment, and now there are only 3 things (I hope minor) that I still did not figure out how to achieve.
I would be really grateful if you would know how to resolve these 3 issues, and that will be everything I need to make the experiment work.
Thanks for your help, I appreciate it.
P.s. I resolved number 2 so I do not need help regarding that anymore but still cannot resolve the other 2 points.
Hi,
That is not correct. ms.get_click() returns the button that wa spressed, the current position and then the time from experiment start on. So the correct way to get the time is button, pos, time = ms.get_click().
See here: http://osdoc.cogsci.nl/3.1/manual/python/mouse/#function-mouse46get95click404242resp95args41
If you want a response time. You have to manually compute it. Use the
clock.time()function to start the timer at some point (e.g. when stimulus presentation starts), and then take the difference of time of button press with the initial time. Does that make sense?Mh, I see what you mean. I think you should not include the
random.randint(200, 5000)in the if statement, because on every iteration (of which there are a lot!), it would have a different value, so that the logic would be messed up. Instead initialize it once before the while loop (e.g.interval = random.randint(200, 5000)) and then use interval in the if statement. Inside the body of the if statement, you can then update the variable, by callinginterval = random.randint(200, 5000)again.I haven't tested it, but does this happen to solve your issue?
Eudard
Thank you Eduard,
I am getting there.
To capture timing, I added the following line of code in the while loop: var.rtime=clock.time()-t0 (see below). The main problem now is that the variable gets overwritten in every new iteration of the loop, so in the end the reaction time that is captured is that of the entire loop. Sebastiaan explained here how to change variable name in every iteration of the loop, but I have not managed to implement it in my loop: http://forum.cogsci.nl/index.php?p=/discussion/2850/logging-variables-in-a-while-loop. Being able to do this would resolve all my issues
t0 = cv.show()
interval = random.randint(200, 5000)
while counter < 30:
left_button, pos, timestamp = ms.get_click() # samples a response on every iteration (waits for 3ms)
To achieve random display of the dot, I added the codes you suggested as below but I still did not get the desire effect. What I would need is that the dot is always displayed for 400ms, but at random intervals (ranging from 200ms to 4000ms) while the loop is not finished. Do you maybe know how it would be possible to achieve this?
while counter < 30:
left_button, pos, timestamp = ms.get_click() # samples a response on every iteration (waits for 3ms)
Thanks again for all your help. This is everything that is still left to be resolved for my experiment and after that I will need no more help. I am also attaching the abridged version of the experiment if needed.
Hi dario,
Attached the (hopefully finished) experiment. I changed the inline_scripts and also the general structure a bit, primarily to make things easier. Now there is only a single trial loop and a single stimulus canvas inline_script. (The only difference between condition was the flicker rate, so I added a single if-else statement to the script, and everything was good). Also it is never a good idea to have multiple logger files. Always use a single one. (unless you have two entirely different tasks).
Let me know if there are problems.
Eduard
Thanks, perfect! Now the only issue when I run the script is that 0 in the counter changes to 1 only after two clicks rather than after one click. If you maybe know what needs to be changed in the script you created for that no to happen everything will run with no mistakes.
Fixed. It was actually quite easy. You should try to figure these things out yourself. Make a backup of the experiment, and then play around with the order of lines, etc. and see how the behaviour changes.
Good luck,
Eduard
Thanks, I actually tried many different things and had no idea it was this small twitch that would make it work.