Is the RatingScale function compatible with canvas?
Hello everyone,
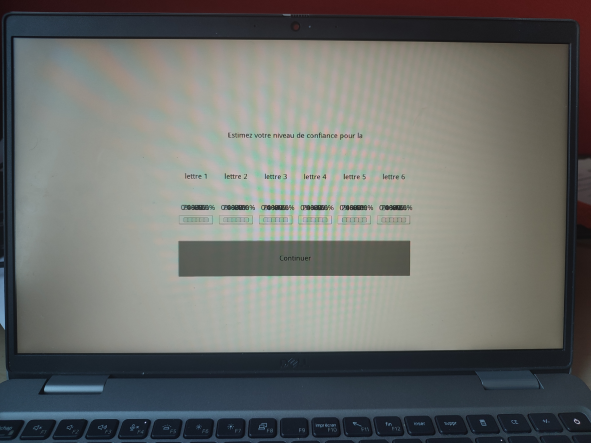
I have found several resources on how to do a RatingScale by using Forms and Widgets. Thanks to that I have been able to make a code that shows what I want to do, but that is not entirely functional. I want to make 6 ordinal rating scales with 6 possible answers each one (i.e., 0%, 20%, 40%, 60%, 80%,100%) and for 6 different items. But, I want all of the 6 scales to appear horizontally on the same screen. By using forms and widgets, I have not found a way to use the whole screen (not a full-screen problem) as shown in the image below.
I already tried with margins in zero, but I see no changes. So, I wondered if making these scales by using canvas instead of Forms would be better. Is that possible?
Finally, I would like to capture the reaction time of every single click (choice):
Here you have the code I wrote so far by using Forms:
form_predic = Form (cols=[1,1,1,1,1,1], rows=[1,1,1,1], margins=(0,0,0,0))
#Creating widgets1
label_inst = Label(text=f"Estimez votre niveau de confiance pour la")
label_1= Label ("lettre 1")
label_2= Label ("lettre 2")
label_3= Label ("lettre 3")
label_4= Label ("lettre 4")
label_5= Label ("lettre 5")
label_6= Label ("lettre 6")
#Creating widgets2
scale_1 = RatingScale (var=u"prediction_1", nodes=["0%","20%","40%","60%","80%","100%"])
scale_2 = RatingScale (var=u"prediction_2", nodes=["0%","20%","40%","60%","80%","100%"])
scale_3 = RatingScale (var=u"prediction_3", nodes=["0%","20%","40%","60%","80%","100%"])
scale_4 = RatingScale (var=u"prediction_4", nodes=["0%","20%","40%","60%","80%","100%"])
scale_5 = RatingScale (var=u"prediction_5", nodes=["0%","20%","40%","60%","80%","100%"])
scale_6 = RatingScale (var=u"prediction_6", nodes=["0%","20%","40%","60%","80%","100%"])
buttonp = Button(text=u"Continuer")
form_predic.set_widget(label_inst, (0,0), colspan=6)
form_predic.set_widget(label_1, (0,1), colspan=1)
form_predic.set_widget(label_2, (1,1), colspan=1)
form_predic.set_widget(label_3, (2,1), colspan=1)
form_predic.set_widget(label_4, (3,1), colspan=1)
form_predic.set_widget(label_5, (4,1), colspan=1)
form_predic.set_widget(label_6, (5,1), colspan=1)
form_predic.set_widget(scale_1, (0,2), colspan=1)
form_predic.set_widget(scale_2, (1,2), colspan=1)
form_predic.set_widget(scale_3, (2,2), colspan=1)
form_predic.set_widget(scale_4, (3,2), colspan=1)
form_predic.set_widget(scale_5, (4,2), colspan=1)
form_predic.set_widget(scale_6, (5,2), colspan=1)
form_predic.set_widget(buttonp, (0,3), colspan=6)
button_clicked = form_predic._exec()
log.write_vars()
var.i=var.i+1
I thank you in advance for all your help. It has been not easy.



Comments
Hi Gio,
have you tried to specify the dimension of the experiment on the experiment tab? Standard is 1024 x 768 which is rather small (fullscreen mode just fills the area around the here specified display dimensions with the background color instead of stretching it out). When you set here the actual dimension of your screen, you should be able to use the entire screen.
Hope this helps,
Eduard
Thank you very much Eduard,
That was very helpful. I adjusted the screen and now I'm just trying to adjust Rating Scale size but it seems no possible.
Now, regarding my second question (i.e., how to capture the reaction time of every single click or how to do some mouse tracking) do you have any idea? I have read to how to do mouse tracking with canvas but no when using widgets and forms and rating scales.
Thank you in advance for any help.
Giovanny.
Hi Giovanny,
Now, regarding my second question (i.e., how to capture the reaction time of every single click or how to do some mouse tracking) do you have any idea? I have read to how to do mouse tracking with canvas but no when using widgets and forms and rating scales.
with forms, you don't have control over individual actions on that form. You only can get the start time and the end time. If you need that kind of information, you'll need to do hacky things. For example, you could put your form in a while loop, that ends the form every time an action happens (mouseclick or whatever), process that action, and then restarts the same form, updated by that action (toggle some checkbox or whatever). Do you know what I mean? For the participants it wouldn't look different visually, but you would have more control over individual events. Not sure though whether this works with all kinds of actions (an action must be able to trigger the closing of the form). If this is no option, you probably need to avoid forms, and implement your own form with canvases, and lower level drawing of boxes and implementing mouse behavior (for that the mouse tracking plugin might be useful though). I guess if you only have a few options per page, the latter option is easier.
Hope this helps,
Eduard